
Cooklist
Affordable Food Access UX Case Study
Team: Phoenix Dalgarn, Isabel Rosel, and Montana Siddle
The Brief
We were tasked with designing a new product from a randomized selection of scenarios, personas, and modifiers. Our project needed to produce a product that can help unmotivated people solve issues they have with accessing healthy food, while also being educational.
The Problem
How do we get unmotivated college students to make healthier food choices and cook more at home? Limited budget, a busy schedule, transportation, and being out on their own and having to shop and cook for themselves for the first time are all barriers college students face when trying to access healthy food options for themselves.
In addition to that, an unmotivated student is going to be less likely to add something new to their routine that would risk disrupting it.
The Solution
Any unmotivated person is going to like something that makes their routine easier than it already is. Our product needs to replace an already existing aspect of an individuals shopping routine and make it easier. By replacing an existing part of their routine rather than adding something new in, our product will sustain lasting use and have a higher impact for the user.
To do that, we need a product that makes the shopping experience as a whole, more convienient and less stressful for the user. Our product will promote healthier eating habits by encouraging users to prepare their own food at home and access the most affordable healthy food options available to them.
User Research
Food accessibilty issues have roots in multiple communities. Some of the most impacted though, are those in communities of color or those who are low income.
Product Research
In initial product research we found that there are a number of different programs regarding food accessibility for a number of communities. There are food banks, the SNAP program, WIC, food delivery for seniors, and food pantries to name just a few.
Some interesting notes we found are that people buy food that’s more convienient, even if it ends up costing them more. In addition, distance plays a big role, as families that are closer to groceries stores are rated as having healthier eating habits and lower risk of diet related diseases.
The big takeaway we found in our initial product research is that the problem of food accessibility is wide reaching and has multiple layers that would need to be addressed to cover it.
Survey Results
Initial Discovery
Initial surveys were made in order to better identify our user base and the specific issues they face with food accessibility. Because the issue is so complex and wide reaching we needed to narrow in further on a specific target audience. The majority of respondents to our survey were within the age range of 18-24 and 71.8% of those surveyed were full time college students. When asked what factors in to where they buy their food, the two most common reported reasons where convenience and budget. 41% of respondents also said they rarely prepare their own food.
By synthesizing the information gathered through our survey, we identified several issues with food access we wanted to gain further information on from our users. The hope was that we would be able to better understand issues college students faced that prevented them from preparing their own food and eating healthier.
Because food access is such a big issue across many demographics with so many layers that need to be addressed, we chose to narrow down our target audience to college students as they face a number of different barriers when trying to access food that effects their motivation doing so.
Interviews
Over the course of our interview process, some interesting trends began to emerge. Those who were interviewed found the shopping and cooking experience to be stressful, usually from them not having had to shop or cook for themselves before, or just being exhausted from their classes or work.
The pattern of choosing where to buy groceries based on convienience that emerged from the survey appeared here as well.
It was at this point that we realized we needed to hone in more specifically on our product. We examined the data gathered from our surveys and interviews further. From there we chose to focus on college students and tackle the issues preventing them from preparing their own healthier food themselves. This informed how we built our personas and user journeys.
What is your relationship with food?
“Eating and preparing my own food is a lot more stressful now that I have more control over it”
“I always cooked when growing up but its really frustrating that it’s such an obstacle because I wish I could enjoy it more.”
“I order out kind of often, With work and everything I don’t really feel like cooking and cleaning up a whole big mess you know?”
“Sometimes I cut out food to access other things like bills or recreational fun like going out or shows or gas or eating out.”
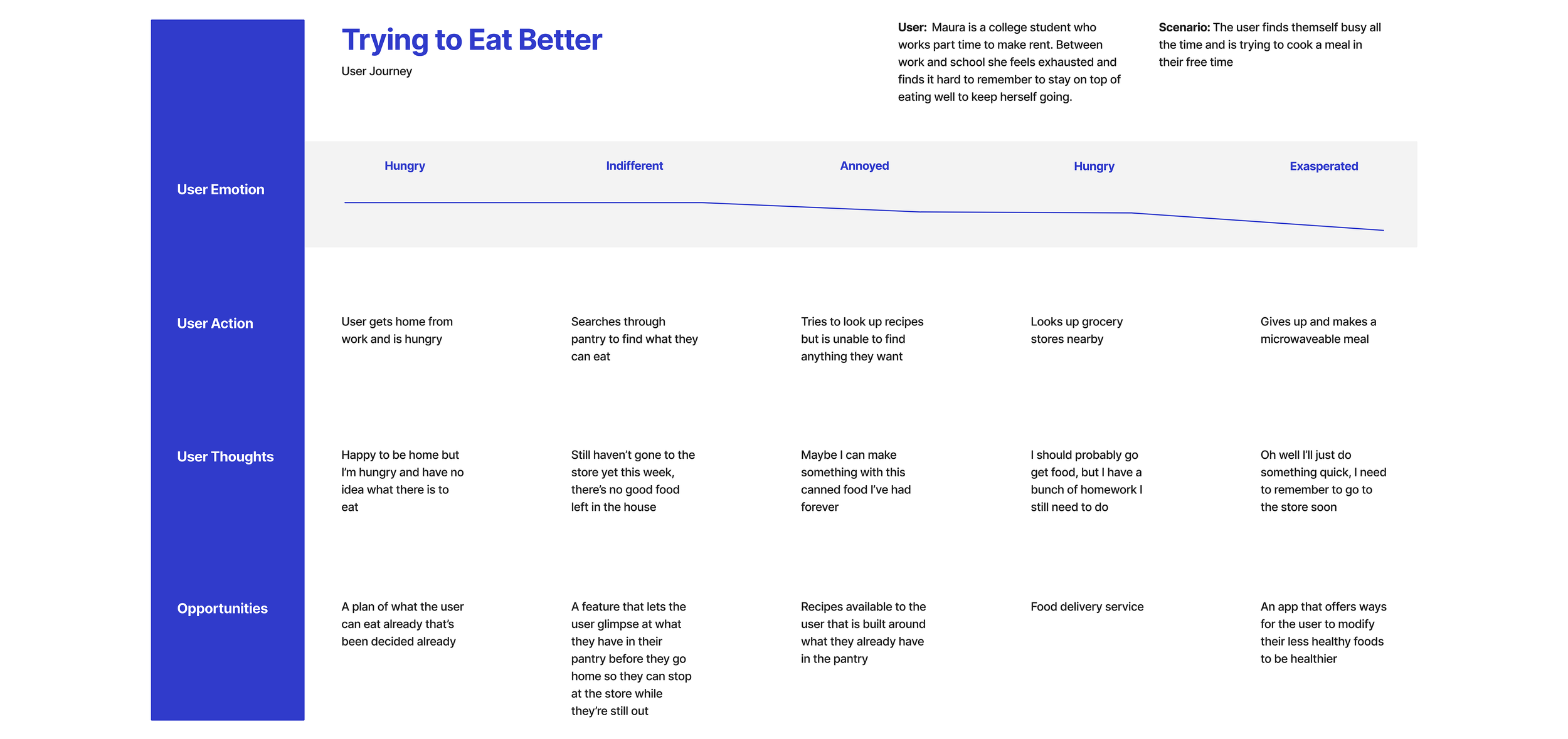
User Journeys
This portion of the research helped us expand and think of many different types of users. We were able to discover more pain points that we had previously overlooked. After branching off to complete this part of the research we reconvened and identified some overlapping takeaways. This helped us reassess our previous ideas and assumptions, and better understand how to move forward.



Pain Points
College students are always so busy that they usually have low energy/little motivation to make food by the end of their day.
When shopping, after a while there are too many items to know how much the total cost is, which is overwhelming when trying to stick to a limited budget.
College students are used to their parents taking care of the shopping and cooking, they aren’t experienced with either and the process becomes overwhelming.
College students are inexperienced with cooking, so their options feel limited and overdone and boring.
Opportunities
Cater the recipes to the user and their needs.
List ways to create healthy options in typically unhealthy foods the user is eating due to time or energy.
Have a way for the user to create a list and shop at the last minute that tells the user their expected total to stay within their budget needs better.
An easy way for a user to plan what meals they can make through their week that goes with their busy schedules.
Research culminated in a series of pain points as well as opportunities being identified. Moving forward we wanted to focus our efforts on properly addressing these points.
With that in mind, How Might We…
How might we motivate people to decide to purchase produce over nutrient deficient prepared/processed food?
How might we help people incorporate food into their already established routines in a non-disruptive way?
How might we make the experience of getting food less stressful?
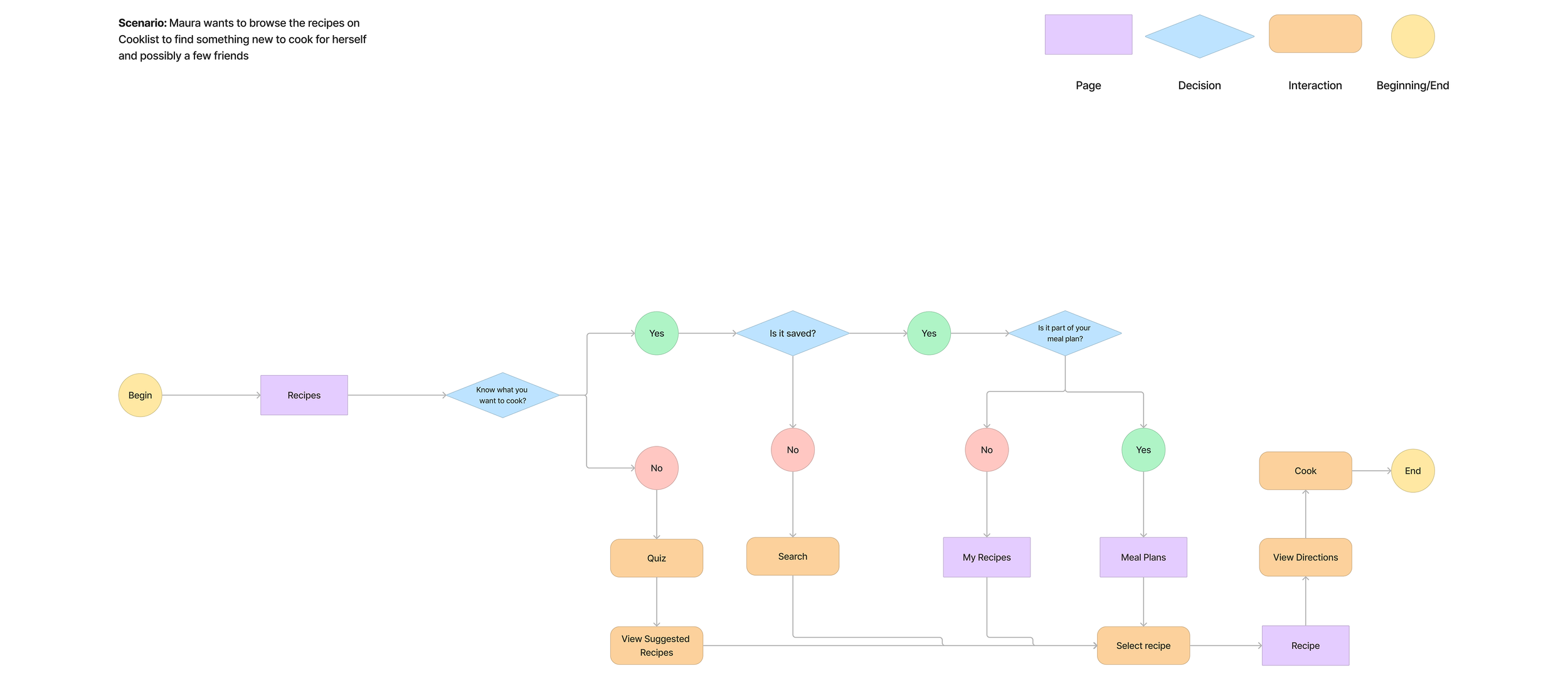
User Flow
This point in our research allowed us to build out how a user would successfully navigate through a task. We were able to identify potential future pain points and gain a more in depth perspective on how different users many navigate through the same task.



From left to right, Plan, Goals, Shop, and Cook
Lo Fi Testing
Testing revealed a number of areas that could be improved moving forward.
The phrasing of questions in the food quiz led to confusion for users
Plans felt buried too deeply in the app
The shop interface caused confusion and led to navigational issues for users, some worried that in its current state, they couldn’t see themselves using the feature
In addition to that though, we were able to confirm areas in the redesign that worked well for users. The addition of a goals section and the quiz for users don’t know what to cook were both received positively.
With this feedback we began to move into the design of our Hi Fi prototype.
Brand Guidelines
As we began to incorporate visual elements into our Hi Fi prototype, clear brand guidelines needed to be established. We separated and each built our moodboards for the design. Coming back together we identified pieces from each that we liked and built out the visual brand together from there.
From left to right, Plan, Goals, Shop, and Cook
Hi Fi Testing
During our high fidelity testing we were able to get confirmation that the issues found during the initial testing were addressed and users were able to navigate the app more easily.
However, a number of those testing said that while the prototype worked on a functional level, they felt it lacked personality. Users also felt the shopping experience felt too loose and free floating.
Moving forward, we wanted to make sure to refine and include more playful visuals throughout the design as well as incorporating a more gridded layout.
Final Design
Final section screens from left to right, Plan, Goals, Shop, List and Recipes
Recipes
For those cooking on their own for the first time, or people tired of cooking the same meals they always do. The Recipes page contains an assortment of different recipes you can prepare at home. Find the ingredients needed for the recipe and add them directly to your shopping list from the app, from there just follow the recipe and the meal is yours.
Recipes are user rated, list the difficulty to make, and break down how many meals the recipe yields. Users can also search for specific recipes, browse all that Cooklist offers, or view only the recipes they have saved or that are part of their meal plan.
Users can even filter recipes as needed, be it for dietary restrictions or to find a more protein focused meal.
Quiz
The new quiz section in the Recipes page can help users who are unsure of what they want to eat. Users can answer a short series of questions to get a selection of different recipes recommended for them based on their current needs.
The quiz helps to narrow down a select few recipes for users who may feel overwhelmed choosing what to cook for the first time by a whole catalog of different options.
Plans and Goals
The Plan page allows users to set up a meal plan for the week if the user finds themselves too busy to plan a meal each day. Choose from a selection of premade plans, substituting out recipes however they want or the user can even create their own.
Goals can be set and tracked in the Plan tab. Users can choose from a selection of goals to promote healthier eating habits or enter in their own goal. The purpose of the Goals section is to both create an incentive for users to explore healthier eating habits and provide a feeling of accomplishment as unmotivated users actively take steps to eat healthy.
List
Within the List page users can create a shopping list within Cooklist itself, even directly importing ingredients needed for a recipe within the app. Users will find suggested items to add to their shopping list and can even create multiple lists however they need. In addition, users can view their previous shopping lists and add items directly from them to their current shopping list.
Shop
Users can choose their preferred grocery store based on their location and shop on Cooklist. As users add to their cart, they can check their shopping list and check off items as they add them, as well as view a rough total of what the cost will be. This will allow users to stay within a budget if they need to.
On the cart page, users can also find what their total items would cost at other grocery stores near them or substitute items for similar ones.
Future Vision
Looking ahead, theres a number of different things we would love to add to the app to address the issue of food access further.
It would be great to bring Cooklist into more real life food services, alerting users to local pop up markets and food events that may be useful to them.
We also would love to incorporate more resources in the app itself for people struggling financially or with less access to grocery stores around them. These resources would include education and links to food assistance or free food programs.


